Note
Go to the end to download the full example code
Radio Buttons#
Using radio buttons to choose properties of your plot.
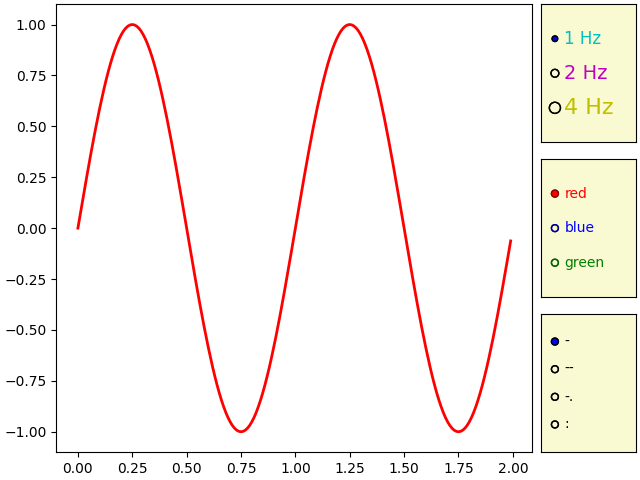
Radio buttons let you choose between multiple options in a visualization. In this case, the buttons let the user choose one of the three different sine waves to be shown in the plot.
Radio buttons may be styled using the label_props and radio_props parameters, which each take a dictionary with keys of artist property names and values of lists of settings with length matching the number of buttons.
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.widgets import RadioButtons
t = np.arange(0.0, 2.0, 0.01)
s0 = np.sin(2*np.pi*t)
s1 = np.sin(4*np.pi*t)
s2 = np.sin(8*np.pi*t)
fig, ax = plt.subplot_mosaic(
[
['main', 'freq'],
['main', 'color'],
['main', 'linestyle'],
],
width_ratios=[5, 1],
layout='constrained',
)
l, = ax['main'].plot(t, s0, lw=2, color='red')
radio_background = 'lightgoldenrodyellow'
ax['freq'].set_facecolor(radio_background)
radio = RadioButtons(ax['freq'], ('1 Hz', '2 Hz', '4 Hz'),
label_props={'color': 'cmy', 'fontsize': [12, 14, 16]},
radio_props={'s': [16, 32, 64]})
def hzfunc(label):
hzdict = {'1 Hz': s0, '2 Hz': s1, '4 Hz': s2}
ydata = hzdict[label]
l.set_ydata(ydata)
fig.canvas.draw()
radio.on_clicked(hzfunc)
ax['color'].set_facecolor(radio_background)
radio2 = RadioButtons(
ax['color'], ('red', 'blue', 'green'),
label_props={'color': ['red', 'blue', 'green']},
radio_props={
'facecolor': ['red', 'blue', 'green'],
'edgecolor': ['darkred', 'darkblue', 'darkgreen'],
})
def colorfunc(label):
l.set_color(label)
fig.canvas.draw()
radio2.on_clicked(colorfunc)
ax['linestyle'].set_facecolor(radio_background)
radio3 = RadioButtons(ax['linestyle'], ('-', '--', '-.', ':'))
def stylefunc(label):
l.set_linestyle(label)
fig.canvas.draw()
radio3.on_clicked(stylefunc)
plt.show()

References
The use of the following functions, methods, classes and modules is shown in this example: