Note
Go to the end to download the full example code
Creating multiple subplots using plt.subplots#
pyplot.subplots creates a figure and a grid of subplots with a single call,
while providing reasonable control over how the individual plots are created.
For more advanced use cases you can use GridSpec for a more general subplot
layout or Figure.add_subplot for adding subplots at arbitrary locations
within the figure.
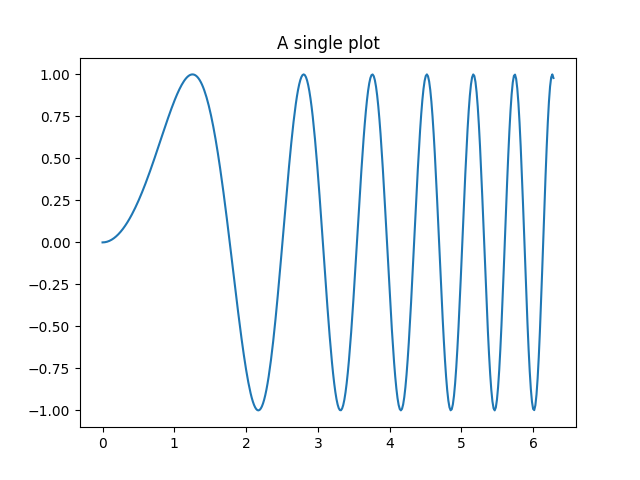
A figure with just one subplot#
subplots() without arguments returns a Figure and a single
Axes.
This is actually the simplest and recommended way of creating a single Figure and Axes.
fig, ax = plt.subplots()
ax.plot(x, y)
ax.set_title('A single plot')

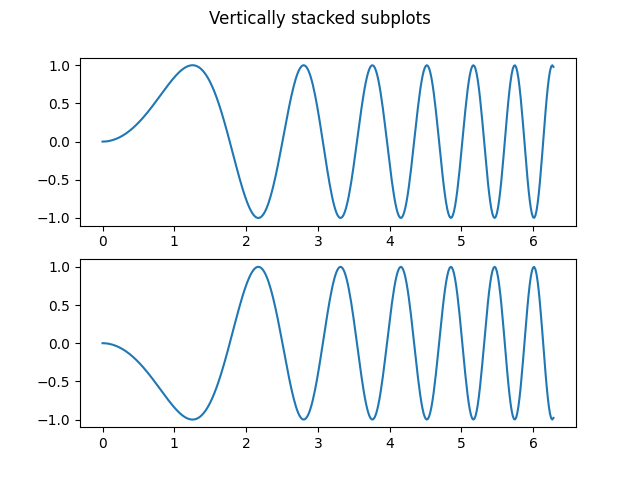
Stacking subplots in one direction#
The first two optional arguments of pyplot.subplots define the number of
rows and columns of the subplot grid.
When stacking in one direction only, the returned axs is a 1D numpy array
containing the list of created Axes.
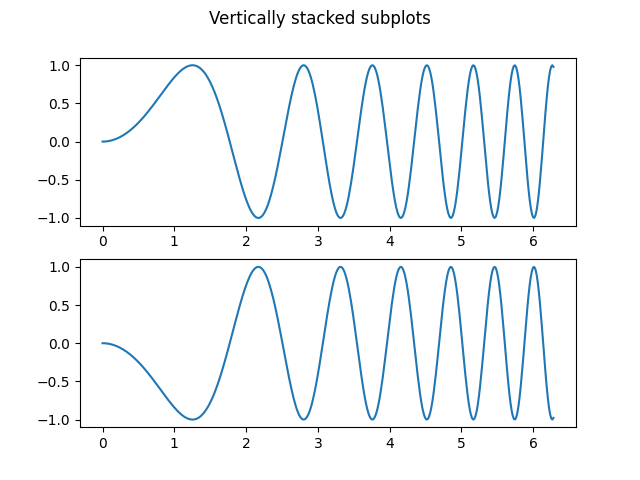
fig, axs = plt.subplots(2)
fig.suptitle('Vertically stacked subplots')
axs[0].plot(x, y)
axs[1].plot(x, -y)

If you are creating just a few Axes, it's handy to unpack them immediately to
dedicated variables for each Axes. That way, we can use ax1 instead of
the more verbose axs[0].
fig, (ax1, ax2) = plt.subplots(2)
fig.suptitle('Vertically stacked subplots')
ax1.plot(x, y)
ax2.plot(x, -y)

To obtain side-by-side subplots, pass parameters 1, 2 for one row and two
columns.
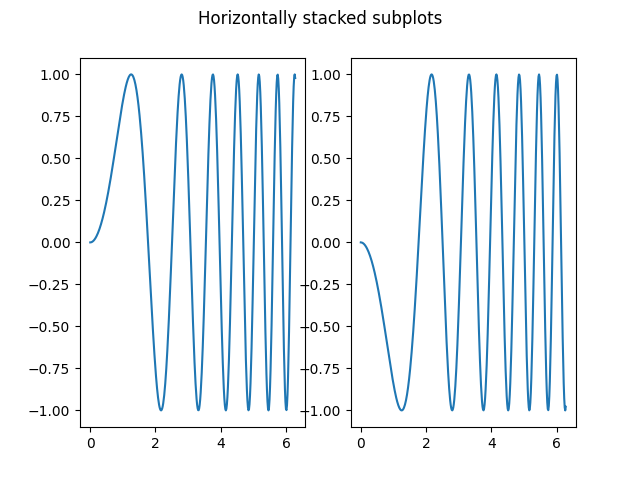
fig, (ax1, ax2) = plt.subplots(1, 2)
fig.suptitle('Horizontally stacked subplots')
ax1.plot(x, y)
ax2.plot(x, -y)

Stacking subplots in two directions#
When stacking in two directions, the returned axs is a 2D NumPy array.
If you have to set parameters for each subplot it's handy to iterate over
all subplots in a 2D grid using for ax in axs.flat:.
fig, axs = plt.subplots(2, 2)
axs[0, 0].plot(x, y)
axs[0, 0].set_title('Axis [0, 0]')
axs[0, 1].plot(x, y, 'tab:orange')
axs[0, 1].set_title('Axis [0, 1]')
axs[1, 0].plot(x, -y, 'tab:green')
axs[1, 0].set_title('Axis [1, 0]')
axs[1, 1].plot(x, -y, 'tab:red')
axs[1, 1].set_title('Axis [1, 1]')
for ax in axs.flat:
ax.set(xlabel='x-label', ylabel='y-label')
# Hide x labels and tick labels for top plots and y ticks for right plots.
for ax in axs.flat:
ax.label_outer()
![Axis [0, 0], Axis [0, 1], Axis [1, 0], Axis [1, 1]](../../_images/sphx_glr_subplots_demo_005.png)
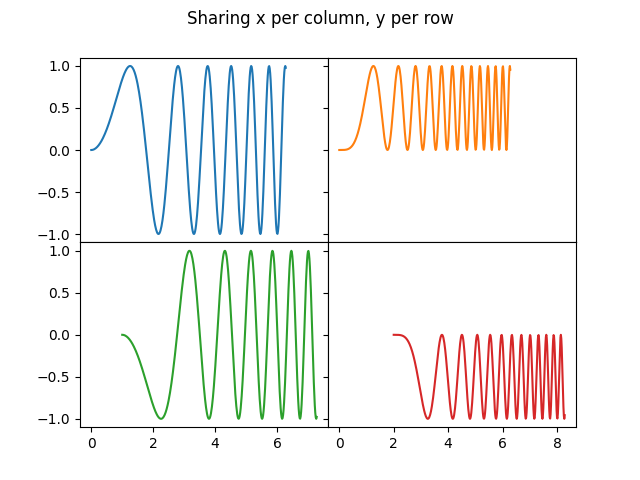
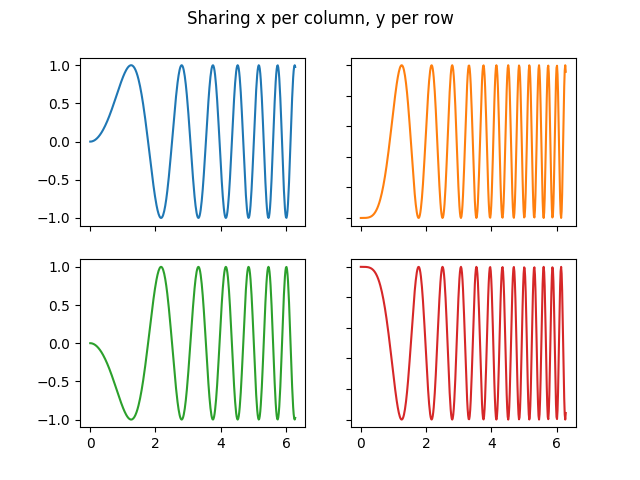
You can use tuple-unpacking also in 2D to assign all subplots to dedicated variables:
fig, ((ax1, ax2), (ax3, ax4)) = plt.subplots(2, 2)
fig.suptitle('Sharing x per column, y per row')
ax1.plot(x, y)
ax2.plot(x, y**2, 'tab:orange')
ax3.plot(x, -y, 'tab:green')
ax4.plot(x, -y**2, 'tab:red')
for ax in fig.get_axes():
ax.label_outer()

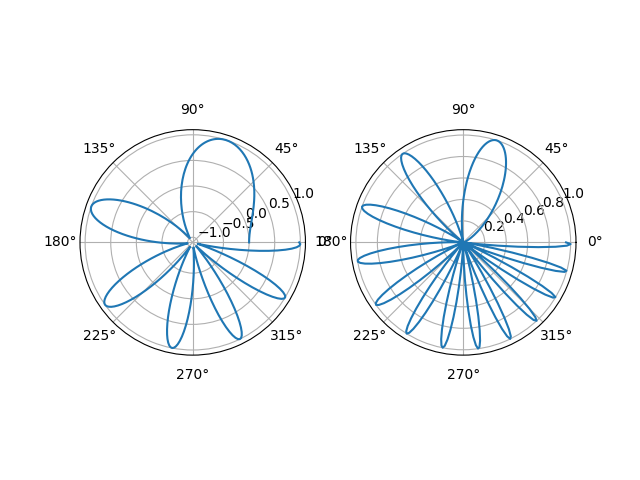
Polar axes#
The parameter subplot_kw of pyplot.subplots controls the subplot
properties (see also Figure.add_subplot). In particular, this can be used
to create a grid of polar Axes.

Total running time of the script: (0 minutes 4.214 seconds)